We are big fans of the Shopify Platform. In case you didn’t know what are we talking when we talk about Shopify I have to tell you that you are missing out the most complete e-commerce SaaS platform nowadays. Now, type shopify.com on your preferred browser and take a look, we will stay here waiting for you.
2017 has been a great year for our Pixel2HTML & Shopify partnership, a bunch of existing and new clients venturing into eCommerce came asking us for Shopify Themes Implementations and we also assisted companies building their online stores using the Shopify Plus capabilities. One of the most interesting features for us, the nerdy people, is the ability to write Shopify Scripts, so here are some examples and cool things we were able to learn and put to practices in the last couple of months:
What is a Shopify Script?
Shopify Scripts are micro-customizations that let you write your own code to address the complex needs of nowadays e-commerce. Unlike apps, Shopify Scripts run custom code on Shopify’s end, letting you focus on delighting your clients without having to worry about a third-party support and maintenance headaches.
Shopify Scripts can have many uses, from discounting products with specific tags, running promotions such as “buy 2, get 1 free” and give “free shipping” to customer from a given location.
Shopify Scripts are written with a Ruby API that allows a great deal of control and flexibility. Are you unfamiliar with Ruby? Learn the basics
Getting Started
First of all the Shopify Script Editor is a Shopify app built by Shopify. You can install it within your Shopify Plus store via the app store here.
There are three different script types based on the type of API you need to handle.
- 🛒 Line item scripts: Scripts that affect line items in the cart. It can change prices and grant discounts.
- 🚚 Shipping Script: Scripts related with the shipping API. It can change shipping methods and grant discounts on shipping rates.
- 💳 Payment Scripts: Script that interact with the payments worlds. This can be renaming, hiding and reordering payment gateways.
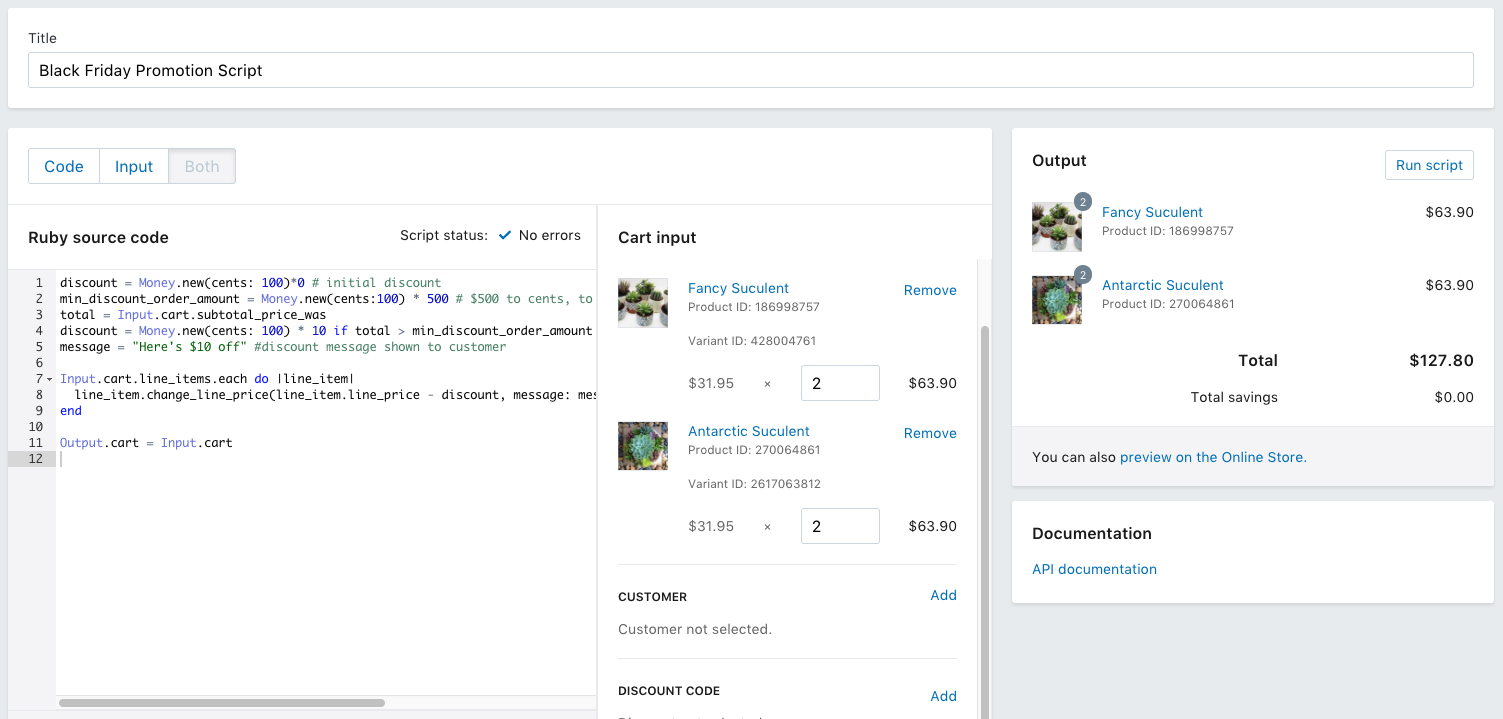
The Shopify Script Editor includes an interface for building and managing scripts as seen here:

The Shopify Script Editor interface for a script includes three sections:
- Code: for editing the Ruby code associated with the script
- Input: for adding items to the cart, customer details and a cart discount code
- Output: for verifying the results of the Code and the Input
Examples
Here are some quick examples that can help you with your first dive into the Shopify Scripts World:
Percentage off all items
This script will give you an overall 10% discount multiplying the price of each line item in the cart by 0.9.
1Input.cart.line_items.each do |item|2 item.change_price(item.price * 0.9, message: "10% off all items!")3end45Output.cart = Input.cart
In the same way we can add discounts to shipping rates with a Shipping Script:
Percentage off all shipping rates
1Input.shipping_rates.each do |shipping_rate|2 next unless shipping_rate.source == "shopify"3 shipping_rate.apply_discount(shipping_rate.price * 0.10, message: "Discounted shipping")4end56Output.shipping_rates = Input.shipping_rates
If needed, we can add more complexity to our marketing promotions:
Spend at least $500, and get $10 off.
1discount = 0 # initial discount2min_discount_order_amount = Money.new(cents:100) * 500 # $500 to cents, to fire the discount flag3total = Input.cart.subtotal_price_was4discount = Money.new(cents: 100) * 10 if total > min_discount_order_amount #discount amount you are offering in cents5message = "Here's $10 off" #discount message shown to customer67Input.cart.line_items.each do |line_item|8 line_item.change_price(line_item.line_price - discount, message: message)9end1011Output.cart = Input.cart
Wrapping up
Shopify Scripts are a great tool to deal with complexity that can be done with a few lines up ruby code. There’s a huge potential to introduce new work-flows and create awesome features combining the power of themes, sections and the APIs available together.
If you need help with your Shopify Store, don’t hesitate contacting us so we can look at any needs together.